System Administrator Dashboard
General Dynamics (2013–2014)

Project goals
The main goals of the project were to create one central place to collaboratively monitor a large, distributed system and follow up on problems. The new system would replace the need for several distinct and often hard-to-use tools.
DASH is a web application for U.S Army system administrators to use with CPOF (Command Post of the Future), software also developed by General Dynamics. Previously, users had to monitor servers and troubleshoot problems using an array of independent tools. This lead to a disjointed workflow and confusion. Simply managing a large number of application windows could be a challenge. Also, these users work in shifts throughout the day and night, making seamless knowledge transfer essential.
Some challenges of this project were to keep the application simple (while packing in a lot of information) and to combine functionality from several related tools. In addition, this application is collaborative, so communication and awareness of other users were essential. The logging of user actions and the ability to leave comments helps users collaborate and hand off tasks.
Contributions
- Information architecture
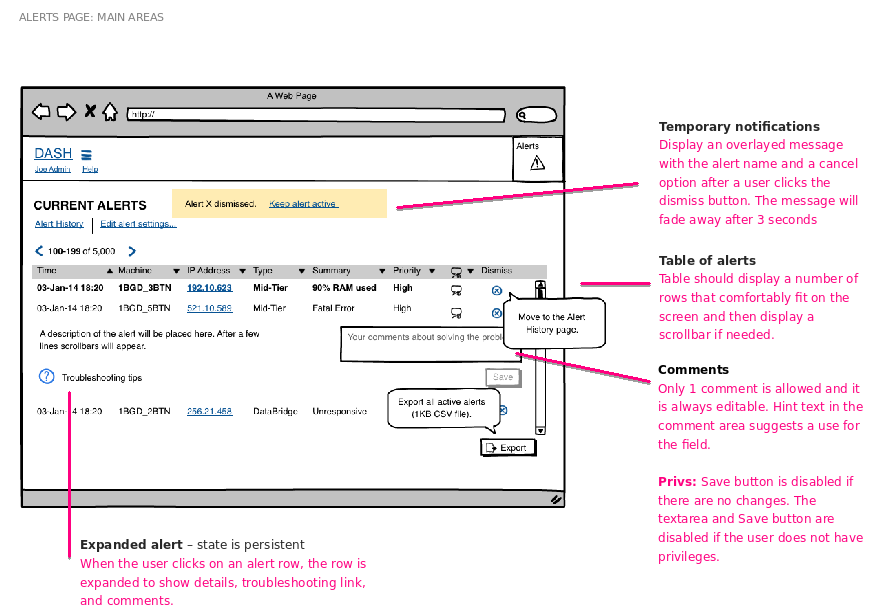
- Wireframes for the Alerts and Action History features
- CSS
I primarily worked on both the overall navigation of the application, the features relating to alerts that administrators would receive, and the log of user actions.
Results
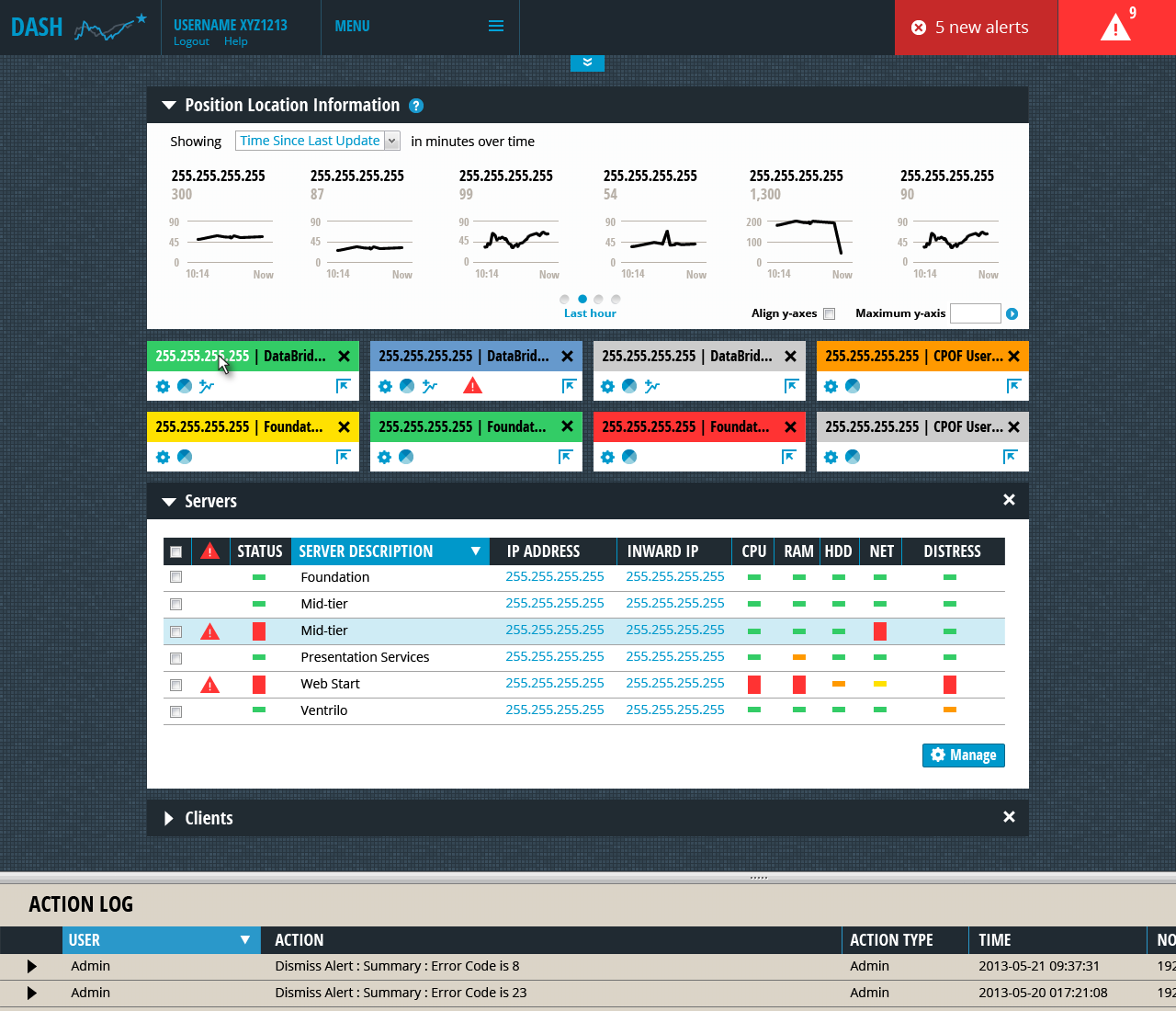
The new DASH application integrated features from the many stand-alone applications that it replaced, providing a single comprehensive application where users can collaboratively monitor their CPOF installation. Final testing with users showed that they successfully completed key tasks.
Process
My process began after initial user and domain research, as I joined the team after those phases concluded. I helped the team build off of what they had learned in order to create an well-integrated system.
I worked with three other designers and a technical writer and we frequently presented our ideas and held informal group critiques of wireframes.

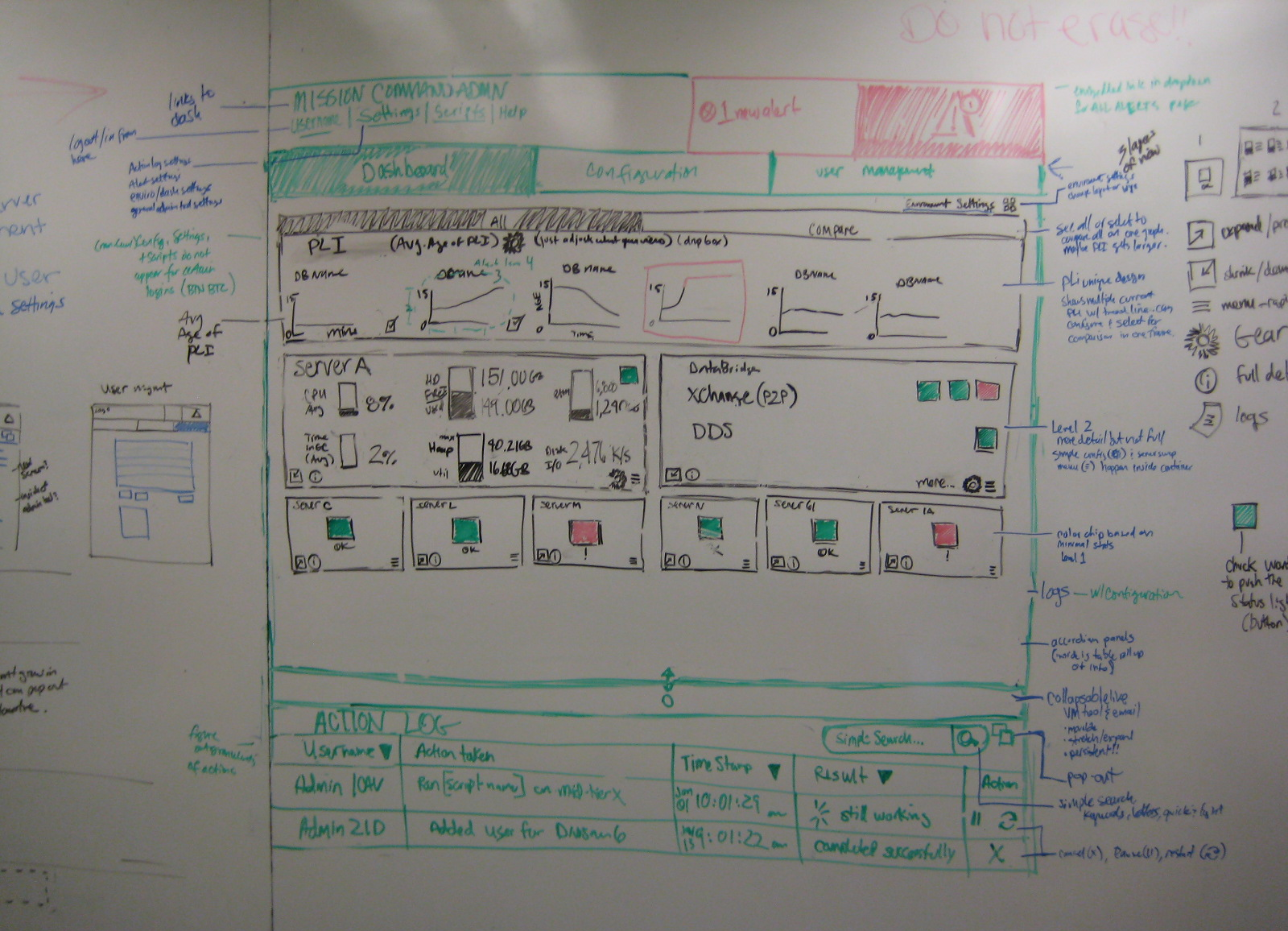
After discussing ideas and perhaps sketching on the whiteboard, we moved on to more portable wireframes to tackle details and share ideas more broadly. The design and development teams met frequently to discuss feature ideas and progress.

Once we had a sufficiently complete feature set, we held a testing session to uncover usability problems and bugs.

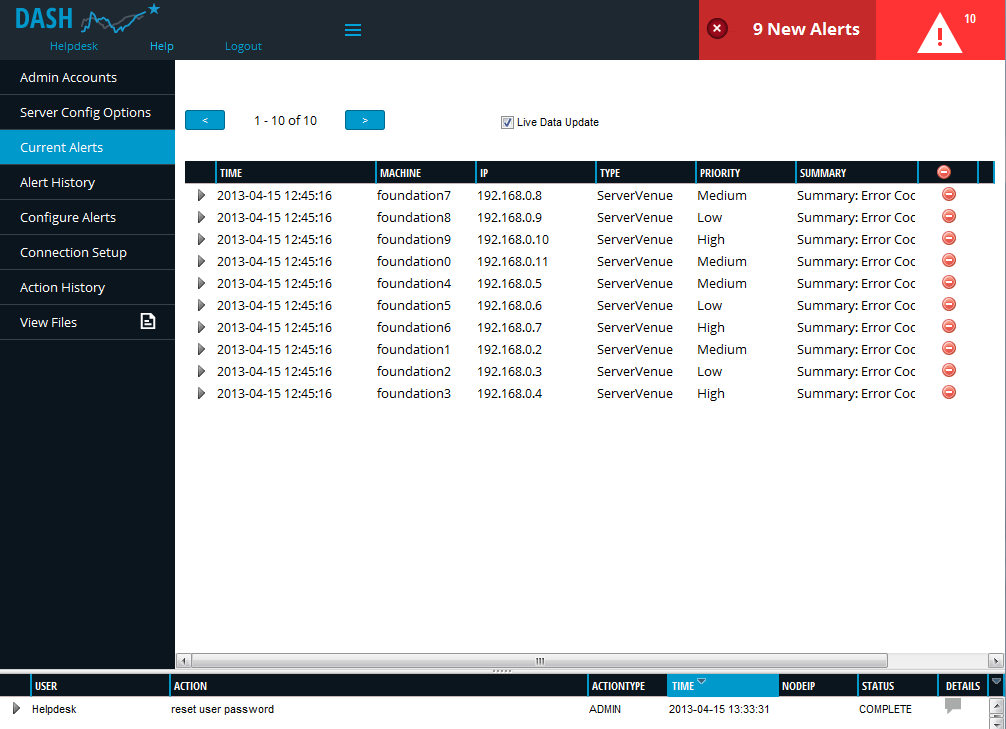
One of the features that I was responsible for was alerts. Users can see all alerts and which ones have been resolved or are being handled by others. Users can also see notes and information about how problems were handled, so that they can follow up or learn what to do if such an alert reoccurs.

Once the system was nearing completion we held more testing sessions with representative users and integrated their feedback before the initial launch.